5개월 전
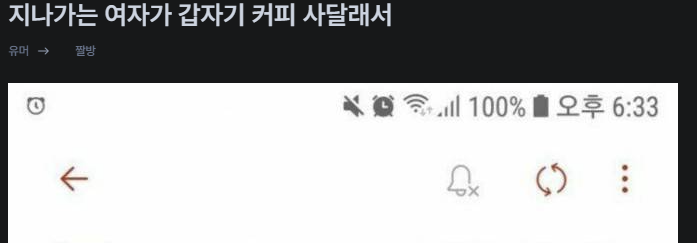
right 사이드 컨텐츠 수정 후 본문의 이미지 라운드 가운데 정렬 안됨 관련
안녕 하세요?
레이아웃의 right side를 수정한 후 본문에 이미지 첨부 하였을 때, 가운데 정렬, 이미지 모서리 라운딩이 적용되지 않고 있습니다.
당연히 right side 수정을 하여 발생한 문제지만 어떻게 해야할지 난감하여 문의 드리게 되었습니다.
혹 어찌 수정 해야할지 확인 부탁 드리겠습니다.

right side.html
<div class="hidden md:block <!--@if($vivid->use_menu_side_sticky != 'N')--> sticky top-[108px] <!--@else--><!--@end-->">
<img class="zbxe_widget_output" widget="rolling_banner" skin="default" widget_cache="0m" module_srls="29282" thumbnail_type="crop" shuffling="true" mouseoverstop="true" thumbnail_height="180" shown_banner_num="5" rolling_banner_num="200" img_margin="1" mouse_wheel="true" hyperlink="Y" url_extravar="url" title_extravar="title" description_extravar="title" border_width="1" border_color="#171819" />
</div>



vivid_layout/assets/css/custom.css 파일 38번째 줄 부근
.rhymix_content > p > img {margin: 0 auto;} /* 본문내 이미지 항상 중간정렬 */
.rhymix_content > p > img {border-radius: 12px;} /* 본문내 이미지 모서리 처리 */
위처럼 되어 있는 부분을 아래와 같이 수정해주세요.
.rhymix_content > p > img {margin: 0 auto !important;} /* 본문내 이미지 항상 중간정렬 */
.rhymix_content > p > img {border-radius: 12px !important;} /* 본문내 이미지 모서리 처리 */